https://storybook.js.org/docs/vue/essentials/viewport
Viewport 也是預設安裝好的 Essentials addon,利用它可以更快速的開發 RWD 元件。
以下這個畫面是預設給定的viewport

我們可以重新指定成自己想關心的viewport,透過設定 parameter 來完成
Parameter 可以做global/component/story 不同層級的設定
// .storybook/preview.js
export const parameters: {
viewport: {
viewports: newViewports,
// newViewports would be an ViewportMap.
defaultViewport: 'someDefault',
},
}
Global 的 viewport 物件可以使用的Key如下
| Field | Type | 說明 | 預設值 |
|---|---|---|---|
| disable | Boolean | 是否關掉viewport addon | N/A |
| defaultViewport | String | 設定預設的viewport | 'responsive' |
| viewports | Object | 一組設定成viewport的物件 | {} |
viewport 物件的組成如下
| Field | Type | 說明 | 範例 |
|---|---|---|---|
| name | String | viewport的名字 | 'Responsive' |
| styles | Object | viewport尺寸設定組成 | {width:0,height:0} |
| type | String | 設備的類型(destop/mobile/tablet) | desktop |
官方目前提供二組 viewport INITIAL_VIEWPORTS 及 MINIMAL_VIEWPORTS
觀察他的設定,我們可以發現目前預設使用的是MINIMAL_VIEWPORTS
讓我們修改成INITIAL_VIEWPORTS試看看
// .storybook/preview.js
import { INITIAL_VIEWPORTS } from '@storybook/addon-viewport';
export const parameters = {
viewport: {
viewports: INITIAL_VIEWPORTS,
},
}

可以切換更多類型的viewport了
如果有想新增的Device,也可以用自訂的方式加入
// .storybook/preview.js
import { INITIAL_VIEWPORTS } from '@storybook/addon-viewport';
const customViewports = {
kindleFire2: {
name: 'Kindle Fire 2',
styles: {
width: '600px',
height: '963px',
},
},
kindleFireHD: {
name: 'Kindle Fire HD',
styles: {
width: '533px',
height: '801px',
},
},
};
export const parameters = {
viewport: {
viewports: {
...customViewports,
...INITIAL_VIEWPORTS,
},
},
};

在某些情況下,只需要在某個Component或Story注意特定某些尺寸的viewport
那就在 component/story level設定parameter就可以達成
export default {
title: 'Stories',
parameters: {
// the viewports object from the Essentials addon
viewport: {
// the viewports you want to use
viewports: MINIMAL_VIEWPORTS,
// your own default viewport
defaultViewport: 'iphone6'
},
};
};
export const myStory = () => <div />;
myStory.parameters = {
viewport: {
defaultViewport: 'iphonex'
},
};
這個 Addon 沒有在 Essentials addon 裡面,所以必需要另外安裝,它可以幫助我們在開發時快速的檢測元件是否符合無障礙設計的規範
npm install @storybook/addon-a11y -D
Accessibility 為了好記也稱為 A11y
安裝完成記得把它加到.storybook/main.js然後重啟
module.exports = {
stories: ['../src/**/*.stories.js'],
addons: [
...
'@storybook/addon-a11y'
],
};
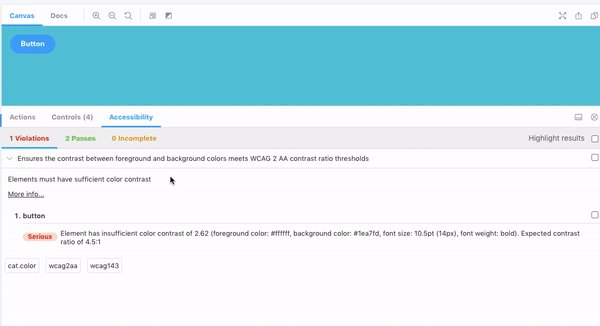
現在可以看到下面的Addon Panel有Accessibility的頁籤了

可以發現 Button 這個元件有檢測出來對比色不夠
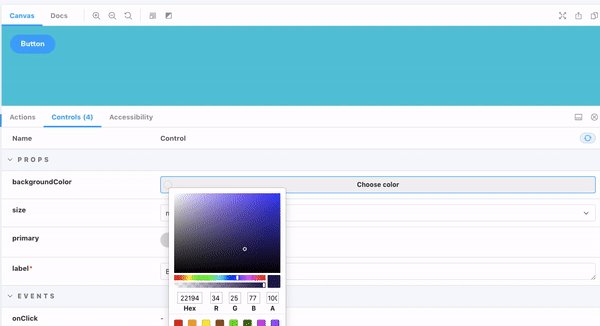
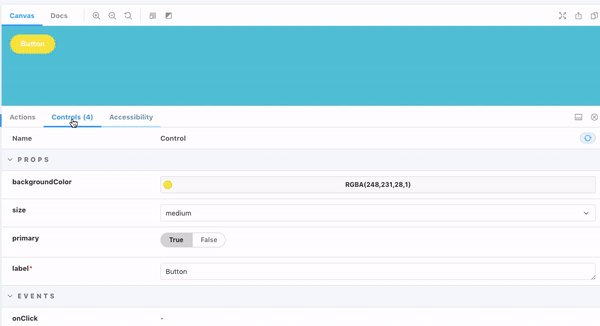
我們可以透過上一個單元的提供的Controls Addon
快速的調完顏色,再來檢測 A11y

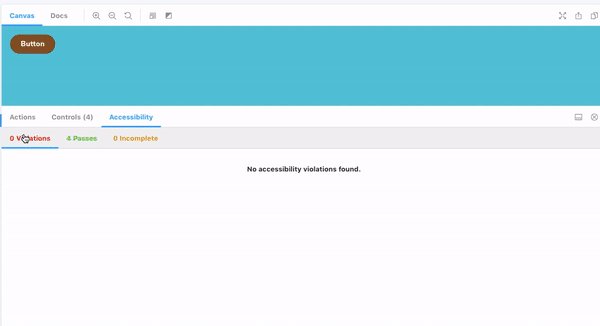
透過Storybook的開發檢測A11y的方式實在是方便又快速
不需要任何重啟開發環境的工作,就可以得到A11y檢測的結果
我們只要記下合格結果,再去程式碼做調整就可以。
接下來的單元要介紹如何使用Storybook搭配測試讓程式功能更加穩固。
Essential Addons - Viewport:Vue、Angular
